After months of trying to learn the ins and outs of WordPress and some very basic coding (if you can even call it that), I finally did it: I redesigned Kelly in the City… on my own! (Also, it’s 5 a.m. as I’m writing this post, and I’ve been working on launching the site since midnight. Took a wee bit longer than I thought it would. And I just broke my mobile theme, haha.)
Granted, there are a few things missing that I’d hoped to include. But I’d been working on the design for so long that I couldn’t bear the thought of waiting any longer. (I really can’t count the number of times I nearly gave up. WordPress, why are you so difficult?!)
So be sure to stay tuned! There’s an exciting little project that’s set to launch in mid-July, and there’s another one set to launch in August. I’m pumped. :)
Anyway, a few changes:
New logo: Drawn by yours truly. It took forever, haha.
Dynamic menu: Isn’t it so cool?! Again, took me an ungodly amount of time to figure out. But it’s organized much better than my old menu was!
Categories: It seems as though I was the only blogger not categorizing her posts. Take it from me: Categorize. Otherwise, you’ll have to spend a few days going back through every single post!
Shopping Options: Through the main menu, you can now shop my favorite products: Classics, Under $100, Lust, Summer Essentials, Party Attire and Sales.
Secondary Menu: It’s all the way at the top! It serves absolutely no function. But I learned how to do it, so… you know. ;)
“Explore” Button: It’s located on the main menu, and every time you click on it, it provides you with a random post. There’s some pretty embarrassing old content in there. YIKES.
Slider: Distracting or fun? Only time (and perhaps you) will tell…
Popular Posts: I don’t think this has fully populated yet, but it’s located on the sidebar at the very bottom, and is supposed to provide you with trending posts.
FAQs: Did I miss anything?
Full-Page Instagram Widget in the Footer: Guys. This took me, quite literally, a solid MONTH. So worth it, right? Haha!
Thank You
A huge thank you goes out to Shawn, Mitch’s best friend, who’s always been my go-to person for coding help. He’s basically done everything for me over my 2.5 years of blogging, and Kelly in the City definitely wouldn’t exist without him. Recently, he started teaching me how to do some customization on my own, and I’m beyond grateful. I feel so empowered! (#dork) Thank you so much, Shawn.
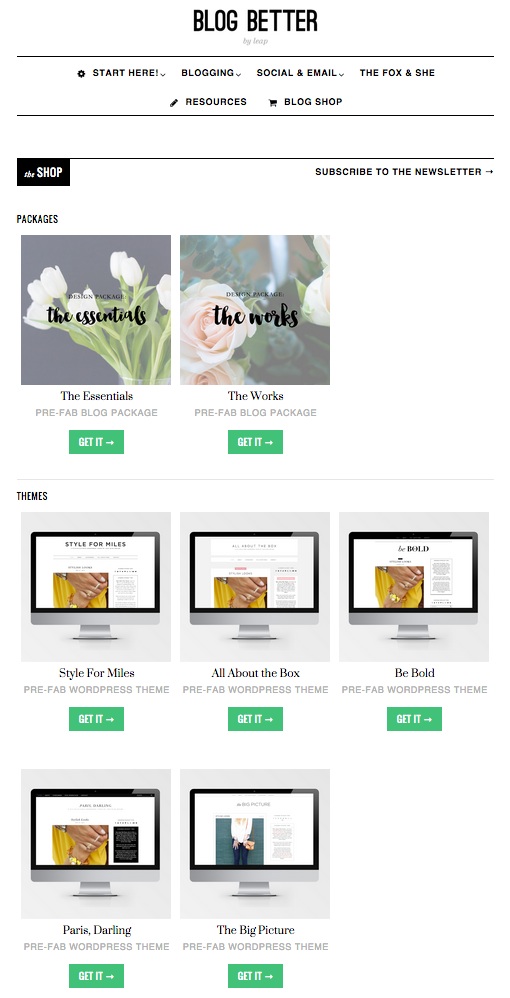
I’ve also learned SO MUCH from my good friend Blair of The Fox and She (pictured above). Blair runs Blog Better by Leap, which is a phenomenal website dedicated to helping bloggers become the best that they can be. I signed up for the newsletter so I never miss new content, and I always try to implement at least one tip per post. It’s made a huge difference for me! Through Blog Better, I learned how to create my menu, “explore” button, and “popular posts” widget. Thank you, Blair! I owe you a whole lot of wine. ;)
Blair also owns her own blog design company, which offers gorgeous pre-fab themes as well as completely custom site designs. (She’s basically my idol.) If you’re looking to upgrade the look of your blog, please consider one of her pre-fab themes! They’re super easy to install (her directions are very straightforward), and they’re priced at only $75. If you’re nervous about tackling the project on your own, you can also go with a design package. (The Essentials or The Works.)
…
Okay.
I really need to go to bed. ;)